最近使用 github pages + hexo + next 搭建了这个博客,下面基于 mac 系统简单记录一下搭建博客的完整流程。
环境准备
- 终端下安装 brew,可以参考 https://brew.sh/index_zh-cn 后面安装 node.js 需要用到 brew 这个命令
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
- 安装 git,正常情况下 mac 系统自带 git 命令
- 准备 github 账号,如果还没有账号,可以到 https://github.com/ 进行注册
- github 上创建名为 ${github_id}.github.io 的公共仓库,例如我的是 Chandson.github.io
- 安装 node.js
brew install node
第一次搭建
安装 hexo
首先创建名为 ${github_id}.github.io博客主目录,注意 xxx 换成自己的 github 账号,然后进入到这个目录下
mkdir xxx.github.io && cd xxx.github.io
接着执行
npm install -g hexo
hexo init
npm install
命令执行完成后,目录如下:
├── _config.yml // 站点配置文件
├── package.json
├── scaffolds
├── source
| └── _posts // 放置新建博客的位置
└── themes // 主题目录
然后再执行下面命令,打开 http://localhost:4000/ 就可以看到 hexo 博客效果了,按 Ctrl + C 关闭
hexo s
更换 hexo 主题为 nexT
hexo 安装后,默认主题是 landscape,我们把它换成比较流行的 nexT 主题
git clone https://github.com/theme-next/hexo-theme-next.git themes/next
然后修改站点配置文件_config.yml文件中的 theme 为 next
theme: next
重启 hexo,继续查看 hexo 效果,可以发现主题已经发生变化了
hexo clean && hexo g && hexo s
将博客部署到 github 上
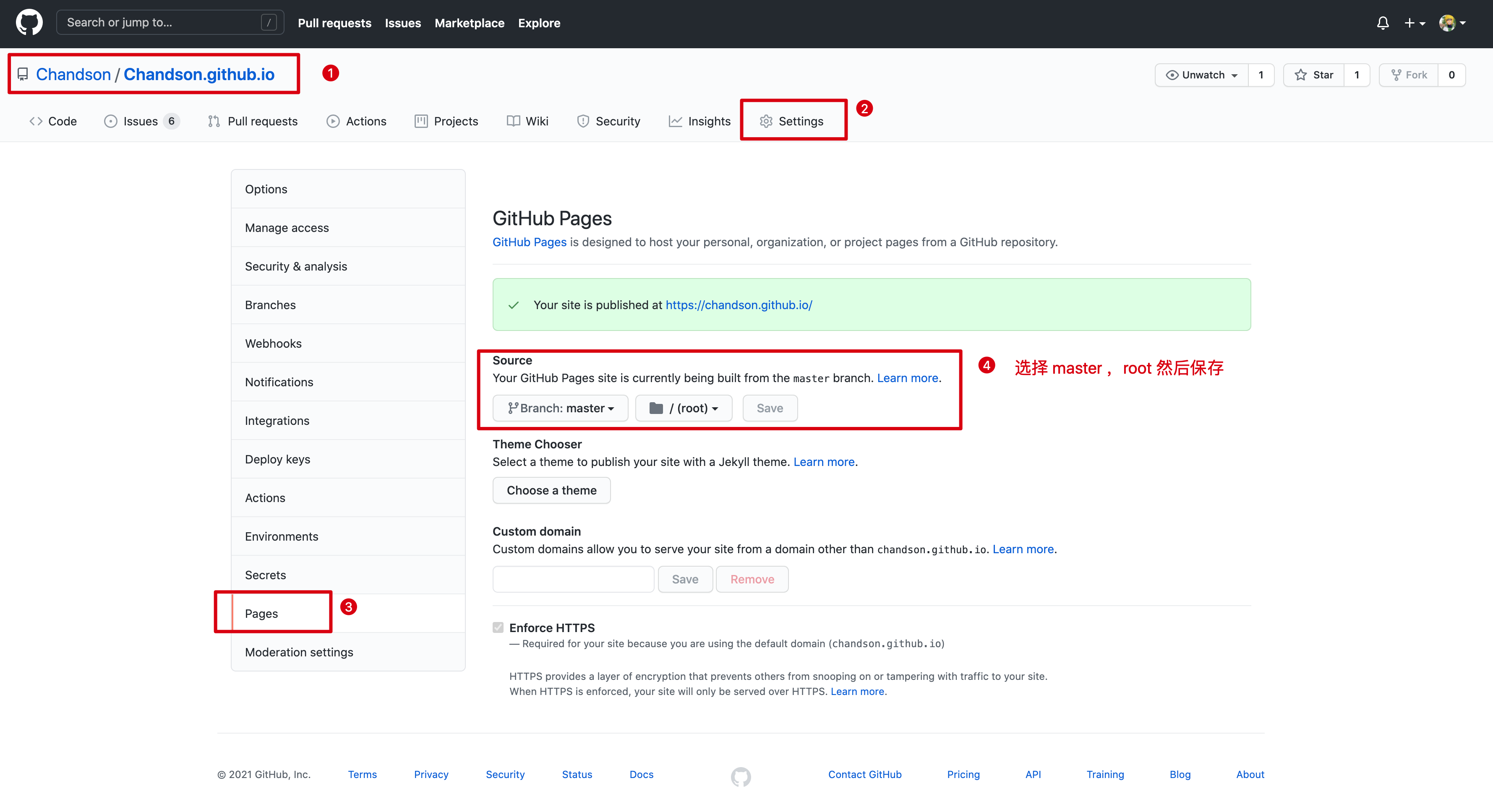
配置 github pages

配置 github 免密码登陆
将博客部署到 github 上
在站点配置文件 _config.yml,找到 deploy: ,进行以下配置
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: 'git'
repo: git@github.com:${github_id}/${github_id}.github.io
branch: master
注意将 repo 配置中的 ${github_id} 改成自己的 git 账号,例如我的配置是:git@github.com:Chandson/Chandson.github.io.git。
之后安装部署工具,推送博客到 github 上
npm install hexo-deployer-git --save
hexo clean && hexo g && hexo d
查看 https://${github_id}.github.io 就能看到博客网站了。所以,赶快搞起来吧!
搭建进阶
- 新建一篇博客:开始写一篇新的博客
- nexT 主题美化官方配置:https://theme-next.iissnan.com/getting-started.html
- nexT 主题一个网友写得很全的配置:https://blog.csdn.net/as480133937/article/details/100138838
- hexo 集成 gitalk 评论系统:https://www.jianshu.com/p/02fc71f3633f
- 备份你的博客源码到 github 私有仓库上
- 根据自己的需求不断完善自己的博客