在看技术方案或者技术书籍的时候,会经常看见各种配图,主要有类图,流程图和时序图,通常我们是通过 processon 和 draw.io 在线来画图,画这些图时我们需要通过鼠标进行各种拖拽。我们今天介绍的 plantUML,你只需要写一些文字,然后 vscode 环境下按 alt + D(前提是已经装好了 plantUML 插件),就可以自动生成对应的 UML 图了。
常见配图
类图
- 类的6种关系
- 泛化关系(generalization)
- 实现关系(realize)
- 聚合关系(aggregation)
- 组合关系(composition)
- 关联关系(association):A has B 的关系
- 依赖关系(dependency)
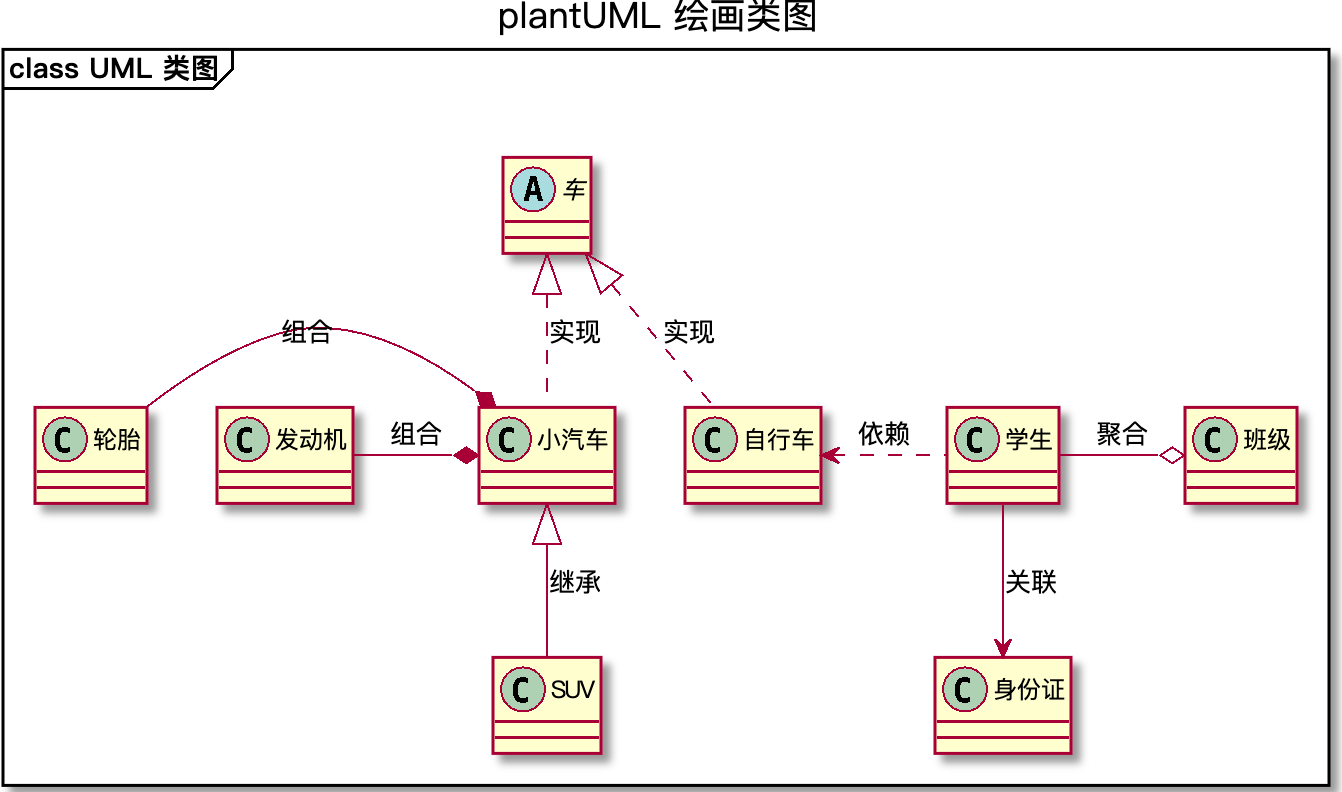
- 使用 plantUML 绘画类图的一个例子
@startuml
title plantUML 绘画类图
package "class UML 类图" <<Frame>> {
abstract class 车
小汽车 -up.|> 车 : 实现
自行车 -up.|> 车 : 实现
小汽车 -[hidden]right-> 自行车
小汽车 <|-- SUV : 继承
轮胎 -right-* 小汽车 : 组合
发动机 -right-* 小汽车 : 组合
轮胎 -[hidden]right-> 发动机
发动机 -[hidden]right-> 小汽车
轮胎 -[hidden]up-> 车
学生 -left.> 自行车 : 依赖
学生 -right-o 班级 : 聚合
学生 -down-> 身份证 : 关联
}
@enduml

流程图
- 看流程图比较容易,而画流程图会有很多细节。一般我是边画边查😄
时序图
- 时序图元素
- Actor(角色)& Object(对象)
- Lifeline(生命线)
- Message(消息)
- 同步消息/异步消息/返回消息
- Combined Fragment(组合片段)
- Focus of Control(控制焦点)
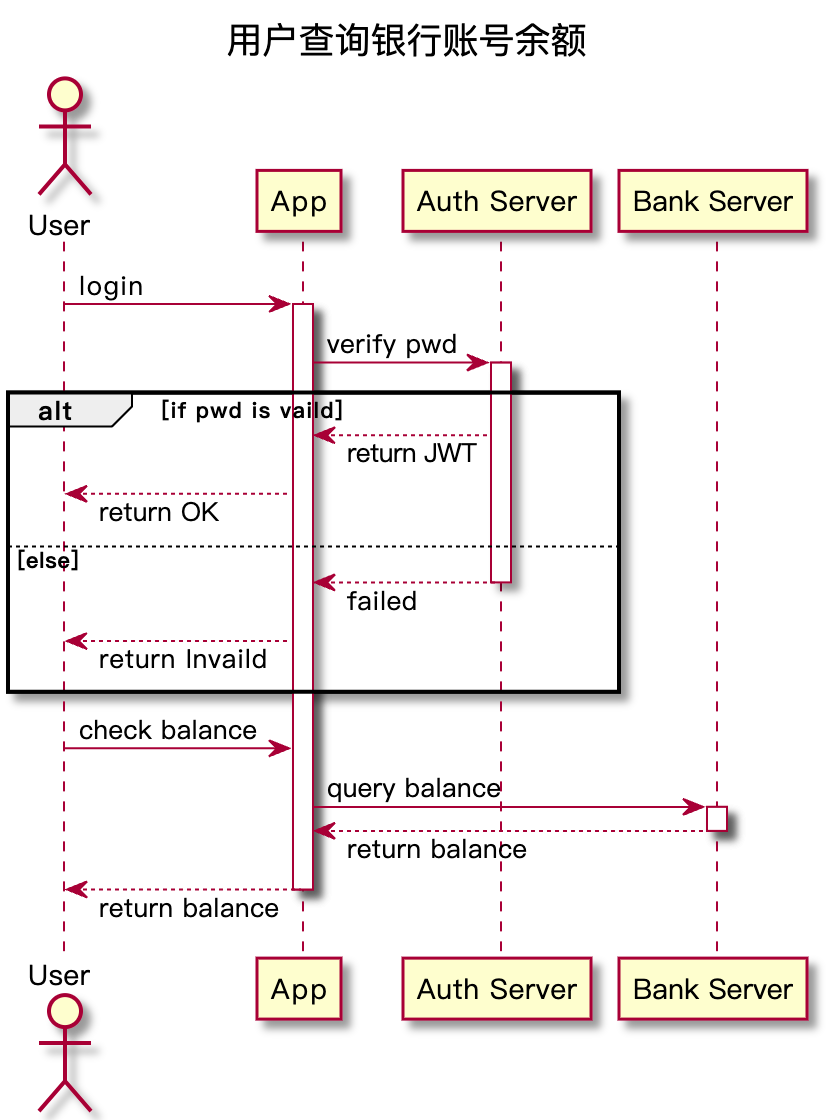
- 使用 plantUML 绘画时序图的一个例子
@startuml
title 用户查询银行账号余额
skinparam responseMessageBelowArrow true
actor User
participant "App" as A
participant "Auth Server" as B
participant "Bank Server" as C
User -> A: login
activate A
A -> B: verify pwd
activate B
Alt if pwd is vaild
B --> A: return JWT
A --> User: return OK
else else
B --> A: failed
deactivate B
A --> User: return Invaild
end
User -> A: check balance
A -> C: query balance
activate C
C --> A: return balance
deactivate C
A --> User: return balance
deactivate A
@enduml